B2B2C商城系统一个比较麻烦的就是买家和卖家之间的沟通,但使用第三方api接入客服每年的费用不菲,这对初期的平台来说是一个十分高昂的费用,直接使用源码客服系统会降低客服成本,又不降低客户的体验。商淘云为大家分享商淘B2B2C商城系统无缝接入客服系统的过程。
1.安装客服插件
由于商淘B2B2C商城系统采用的是插件式的设计,并做了对外的接口,那我们在“应用”-“扩展管理”-“插件管理”安装客服插件。安装完成之后点击“设置”,设置上相关信息
2.windows下启动socket服务
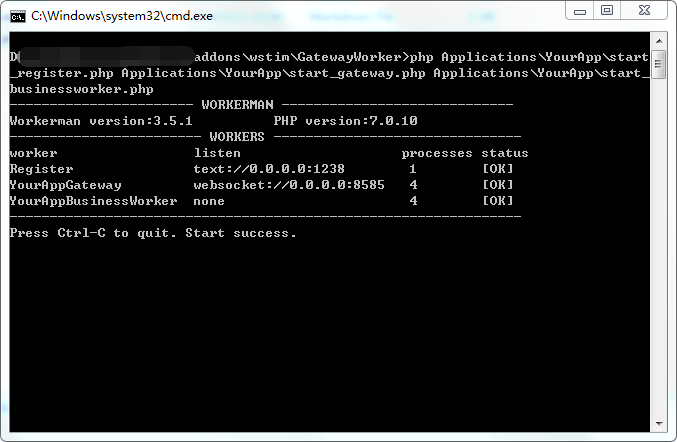
双击打开~\addons\wstim\GatewayWorker\start_for_win.bat
~代表项目根目录
打开之后出现如下窗口,则表示启动成功。注意该窗口不能关闭,否则socket服务器将停止。
至此,前端可通过new WebSocket(‘ws://ip地址或网站域名:端口号’)建立长连接。
若为本地测试则使用本机局域网ip进行连接;
例如:new WebSocket(‘ws://192.168.1.36:8585’)

3.Linux下启动socket服务
切换到该目录下 ~\addons\wstim\gatewayworker-linux\start.php
~代表项目根目录
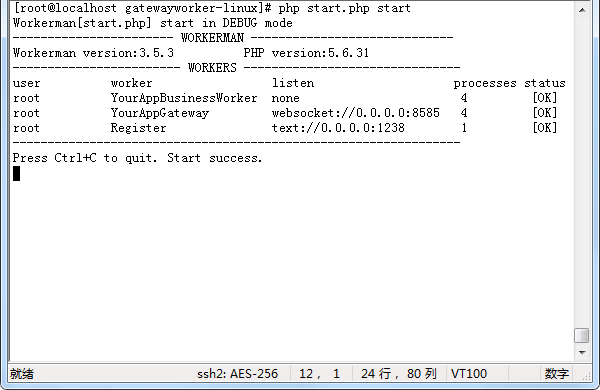
.以debug方式启动
php start.php start

以debug模式启动可以在命令行中查看程序中的输出信息。
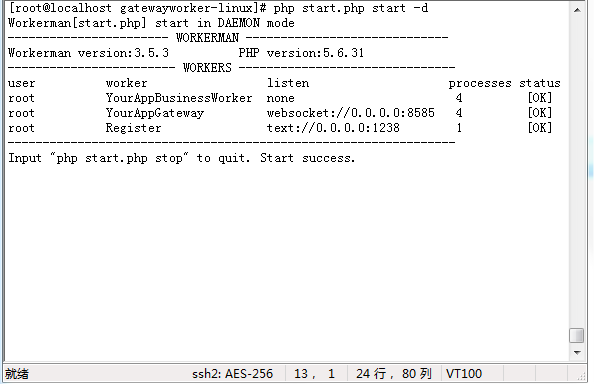
.以守护进程方式启动
php start.php start -d
至此,前端可通过new WebSocket(‘ws://ip地址或网站域名:端口号’)建立长连接。
若为本地测试则使用本机局域网ip进行连接;
例如:new WebSocket(‘ws://192.168.1.36:8585’)

4.https协议下启动socket服务
https协议实际是http+SSL,就是在http协议上加入SSL层。Workerman支持http协议,同时也支持SSL(需要Workerman版本>=3.3.7),
所以只需要在http协议的基础上开启SSL即可支持https协议。
准备工作:
(1).PHP安装了openssl扩展
(2).已经申请了证书(pem/crt文件及key文件)放在磁盘任意目录
start_gateway.php中设置以下代码。
start_gateway.php 所在路径:
windows版本所在路径:
~\addons\wstim\GatewayWorker\Applications\YourApp\start_gateway.php
linux版本所在路径:
~\addons\wstim\gatewayworker-linux\Applications\YourApp\start_gateway.php
~代表项目根目录
// 证书最好是申请的证书
$context = array(
// 更多ssl选项请参考手册 http://php.net/manual/zh/context.ssl.php
'ssl' => array(
// 请使用绝对路径
'local_cert' => '磁盘路径/server.pem', // 也可以是crt文件
'local_pk' => '磁盘路径/server.key',
'verify_peer' => false,
// 'allow_self_signed' => true, //如果是自签名证书需要开启此选项
)
);// websocket协议(端口任意,只要没有被其它程序占用就行)
$gateway = new Gateway("websocket://0.0.0.0:443", $context);// 开启SSL,websocket+SSL 即wss
$gateway->transport = 'ssl';
注意:
1、如果无法启动,则一般是443端口被占用,请改成其它端口。如果必须使用443端口请参考worekrman手册创建wss服务方法二部分。
2、wss端口只能通过wss协议访问,ws无法访问wss端口。
3、证书一般是与域名绑定的,所以测试的时候客户端请使用域名连接,不要使用ip去连。
4、如果出现无法访问的情况,请检查服务器防火墙。
5、此方法要求PHP版本>=5.6,因为微信小程序要求tls1.2,而PHP5.6以下版本不支持tls1.2。
测试
打开chrome浏览器,按F12打开调试控制台,在Console一栏输入(或者把下面代码放入到html页面用js运行)
// 证书是会检查域名的,请使用域名连接
ws = new WebSocket("wss://域名");
ws.onopen = function() {
alert("连接成功");
}
ws.onmessage = function(e) {
alert("收到服务端的消息:" + e.data);
};
5.修改客服插件相关配置项
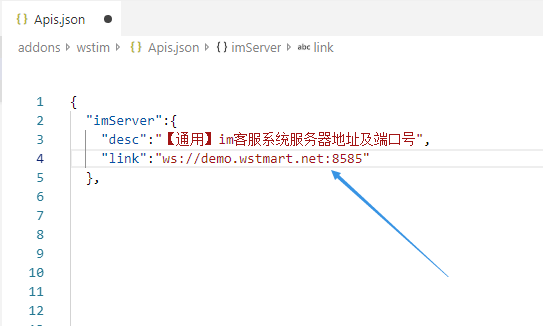
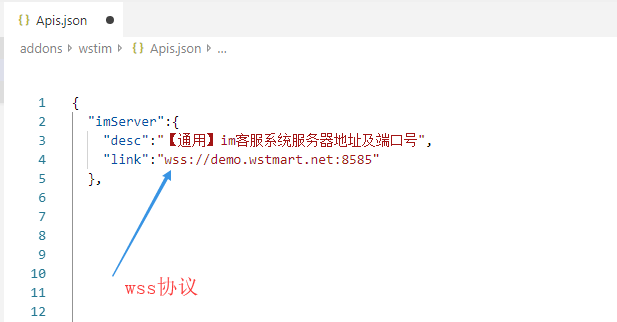
打开~\addons\wstim\Apis.json
~代表项目根目录

填入socket服务监听的域名(ip)及监听的端口
若网站为https协议则填写wss:域名:端口号

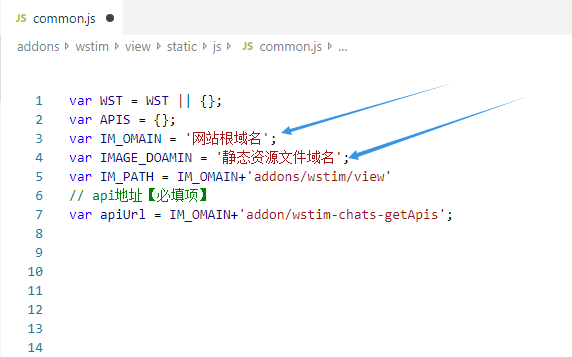
打开~\addons\wstim\view\static\js\common.js
~代表项目根目录

修改下图中的两项
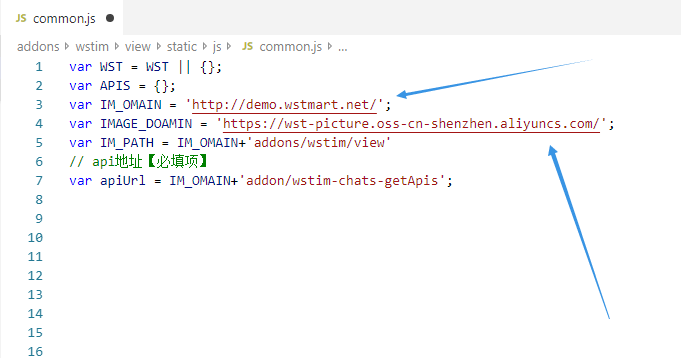
例如:

注意域名最后有斜杆
至此,就配置完成了多用户商城和客服之间的无缝接入。
以上是商淘云分享的 商淘B2B2C商城系统和客服系统无缝对接,如果您有什么疑问可以在文章底部留言我们哦。













发表评论
评论列表 (0)