b2b2c商城系统提供可视化编辑是很有必要的, 对于一个运营者而言,一方面可以在不懂代码的情况下按照自己的要求装修页面,另外一方面,这样装修下来的时间和成本都低很多...可视化编辑布局成为了商城系统的标配。
下面我们介绍一下商淘多用户商城系统的可视化编辑功能。
商淘多用户商城系统的可视化编辑功能在admin后台==>平台==>系统管理==>自定义页面,进入后展示:

自定义页面菜单下会分别列出手机端、微信端与小程序端的自定义页面列表,将鼠标悬浮在模拟手机图的屏幕上会出现一个菜单,该菜单会显示自定义页面的页面名称,中间的两个按钮分别代表“编辑”与“删除”,底部的两个按钮分别为“设为首页”与“复制”,“设为首页”意思是讲该页面的内容替换商城指定端默认的首页,每个端下同时只能有一个页面设为首页, “复制”意思是复制一模一样的页面,并呈现在该列表中。
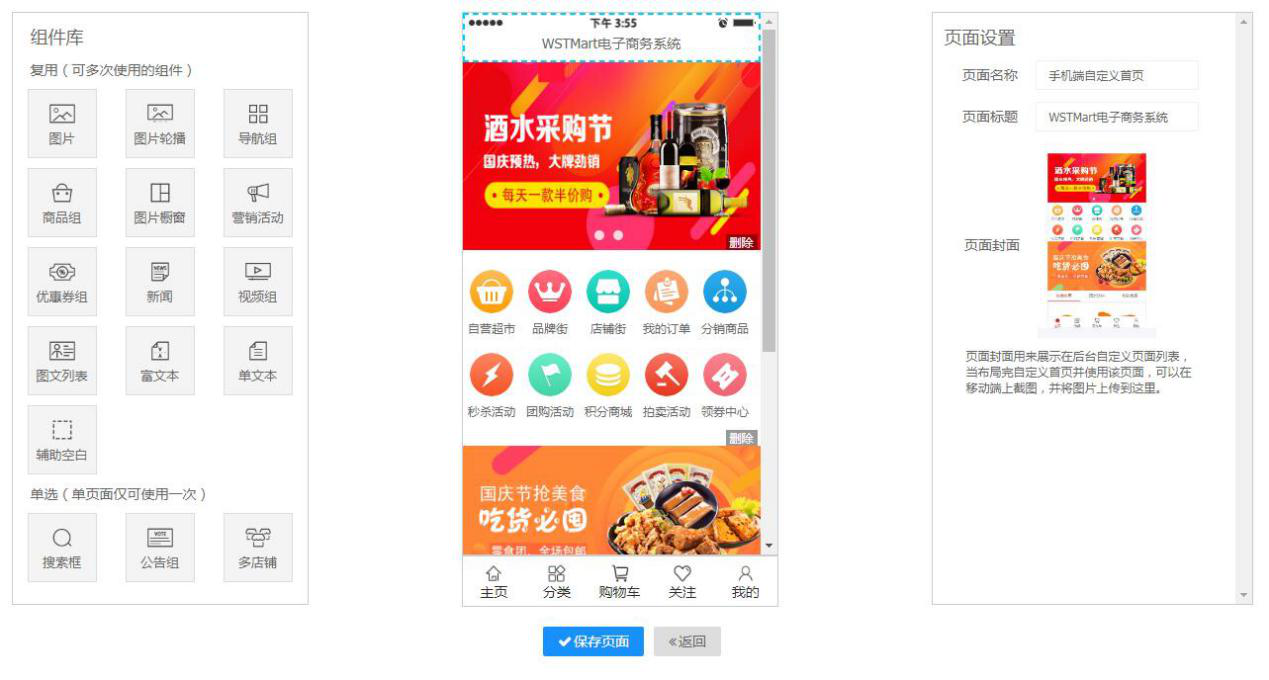
点击自定义页面的编辑按钮或新增页面会来到自定义页面的布局编辑区:

点击左侧组件库里的组件(下文称组件区),中间会生成对应的组件内容(下文称预览区),右侧会生成对应的组件属性内容(下文称属性区)。拖拽组件位置可改变排列顺序。
组件区分复用组件和单选组件,复用组件是指可在页面多次使用的组件,单选组件是指仅可在页面使用一次的组件。
设计完成后点击"保存页面",在移动端和微信端首页下,刷新页面即可看到效果。在小程序端首页下,下拉刷新即可看到效果。
如需填写链接地址请参考操作说明下的页面链接。页面链接内容也是按照不同端来区分的,如下图所示。

我们可以看到,可视化编辑的组件区有提供了16个组件、以及中间一个底部编辑组件,右侧一个页面设置组件:
1 图片组件
2 图片轮播组件
3 导航组件
4 商品组件
5 图片橱窗组件
6 营销活动组件
7 图片组件
8 新闻组件
9 视频组件
10 图文列表组件
11 富文本组件
12 单文本组件
13 辅助空白组件
14 搜索框组件
15 公告组件
16 多店铺组件
17 底部导航栏组件
18 页面设置
这些组件为我们在可视化编辑中调用不一样的内容,下面我们一一介绍这些组件。
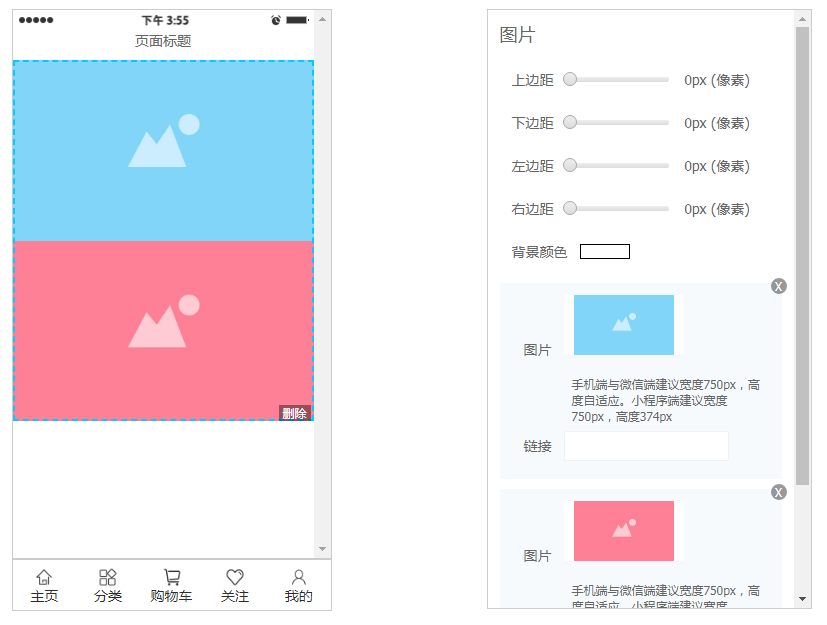
1 图片组件
点击组件区的图片组件,预览区会出现两张图片,在属性区可以改变每张图片的上下左右边距,可以添加图片与跳转链接,可以新增与删除图片,但至少保留一张图片。

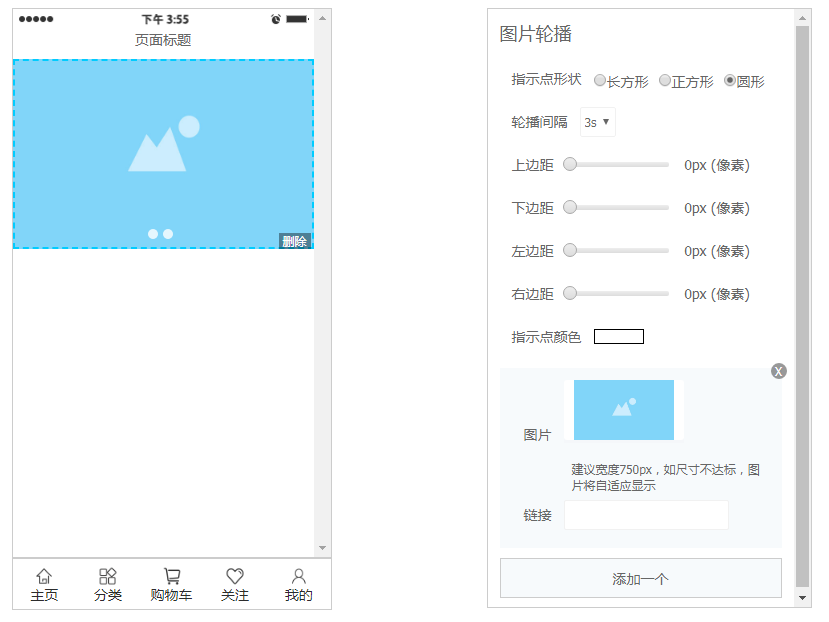
2 图片轮播组件
点击组件区的图片轮播组件,预览区会出现轮播图片的第一张图片(没有轮播效果),在属性区可以设置指示点形状、指示点颜色、轮播间隔、可以改变轮播图片的上下左右边距,可以添加轮播图片与跳转链接,可以新增与删除轮播图片,但至少保留一张轮播图片。
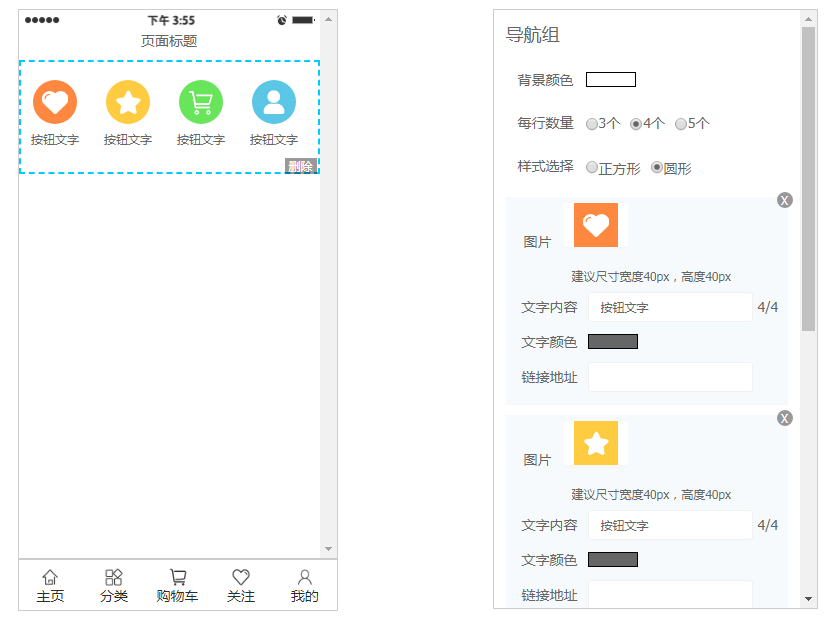
3 导航组件
点击组件区的导航组件,预览区会出现导航组件展示区,默认有四个导航按钮(在后台点击不会跳转),在属性区可以设置导航组件的背景颜色、每行数量、样式选择,可以设置导航按钮的图片、文字内容、文字颜色与链接地址,可以新增与删除导航按钮,但至少保留三个导航按钮。

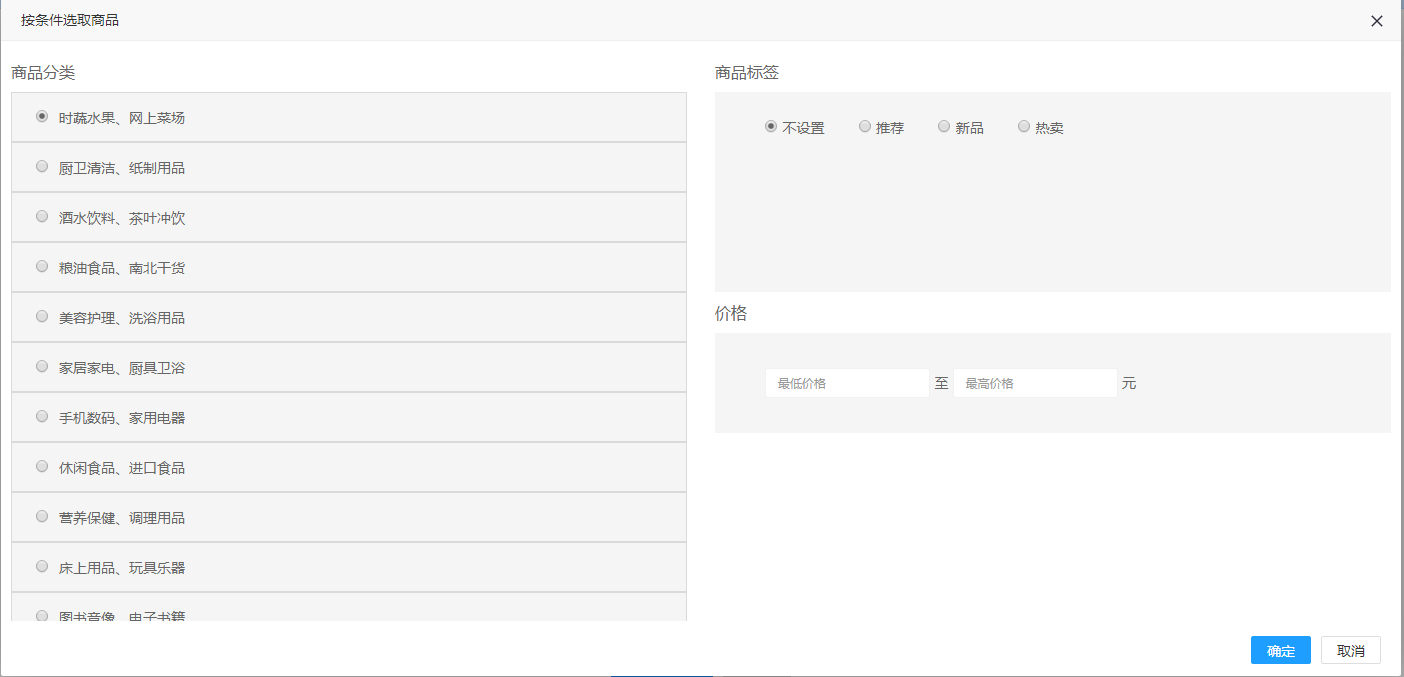
点击组件区的商品组件,预览区会出现商品组件展示区(该组件不会显示商品的真实数据,会在前台显示),在属性区可以设置商品组件的显示内容、显示布局、商品数量、列表名称,可以设置每个列表中的列表名称与选取商品的方式。可以新增与删除列表,最多显示三个列表,最少一个显示列表。

当选取商品为条件选取,可以选择商品分类、商品标签、价格来筛选商品。

当选取商品为手动添加,则需手动添加商城里的商品。

5 图片橱窗组件
点击组件区的图片橱窗组件,预览区会出现图片橱窗组件展示区,在属性区可以设置图片橱窗组件的背景颜色、布局方式,可以设置每个图片的图片与链接,可以新增与删除图片,但至少保留一张图片。

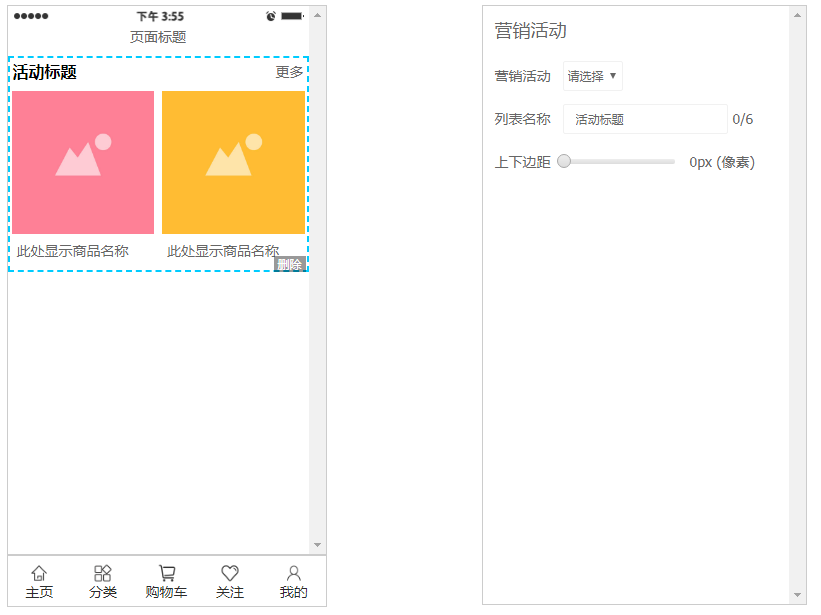
点击组件区的营销活动组件,预览区会出现营销活动组件展示区(该组件不会显示商品的真实数据,会在前台显示),在属性区可以设置列表名称,组件的上下边距,活动类型,活动类型一共有秒杀、拼团、拍卖和砍价四种,需开启相应的插件在营销活动列表才会显示。其中手机端前台只会展示秒杀与拍卖,微信端与小程序端前台则全部类型都可以展示。

点击组件区的优惠券组件,预览区会出现优惠券组件展示区,在属性区可以设置优惠券样式、上下边距、背景颜色。其中优惠券样式设置为样式1,需要添加三张优惠券,设置为样式2,需要添加两张优惠券,不符合要求则无法保存页面。

点击组件区的新闻组件,预览区会出现新闻组件展示区(该组件不会显示新闻的真实数据,会在前台显示),在属性区可以设置新闻数量、新闻主题名称,可以添加新闻列表。


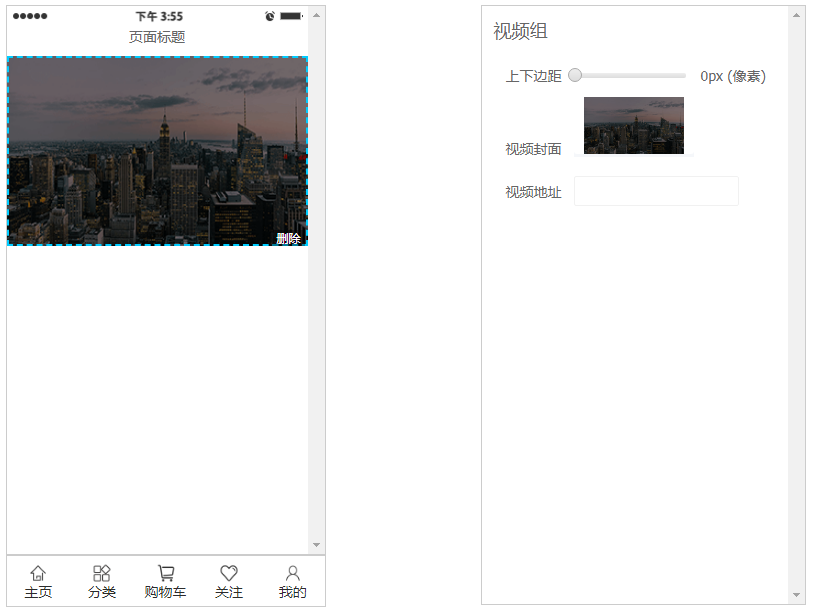
9 视频组件
点击组件区的视频组件,预览区会出现视频组件展示区(该组件不会显示新闻的真实数据,会在前台显示),在属性区可以设置上下边距、视频封面、视频地址,其中小程序端的视频地址的域名是小程序后台配置里的域名,前台才可以播放。

点击组件区的图文列表组件,预览区会出现图文列表组件展示区,在属性区可以设置排列样式,上下边距,可以设置图文列表的图片、标题、简介、链接。

点击组件区的富文本组件,预览区会出现富文本组件展示区,在属性区可以设置上下边距、左右边距、背景颜色,可以添加富文本里的内容。

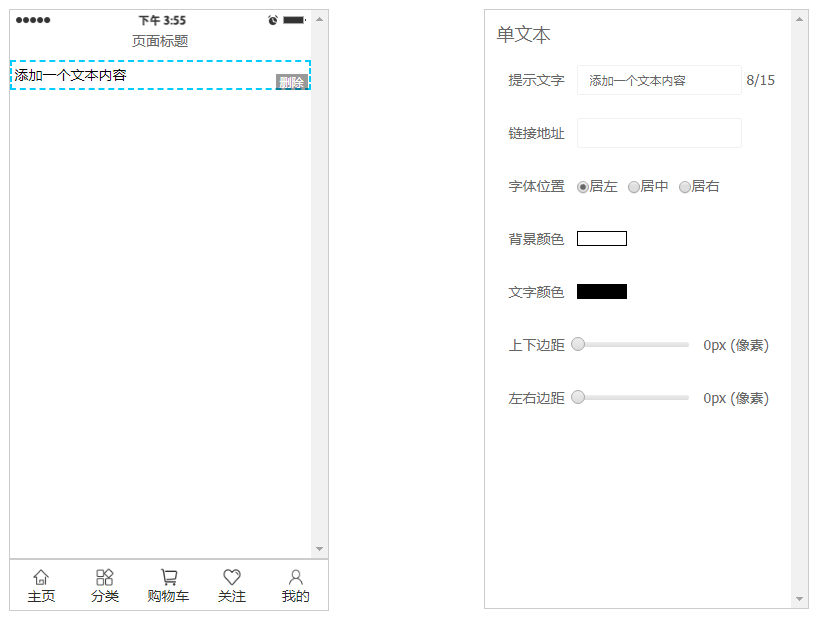
点击组件区的单文本组件,预览区会出现单文本组件展示区,在属性区可以设置提示文字、链接地址、字体位置、背景颜色、文字颜色、上下边距和左右边距。

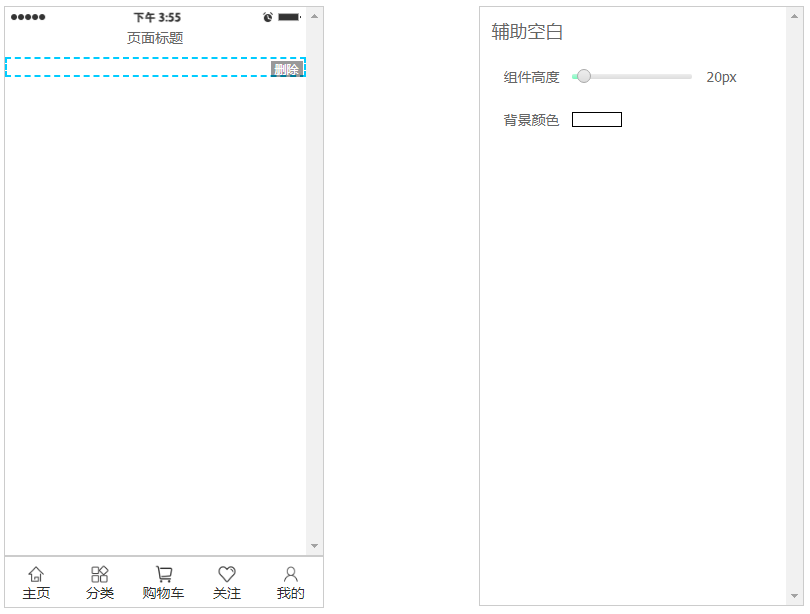
点击组件区的辅助空白组件,预览区会出现辅助空白组件展示区,在属性区可以设置组件高度与背景颜色。

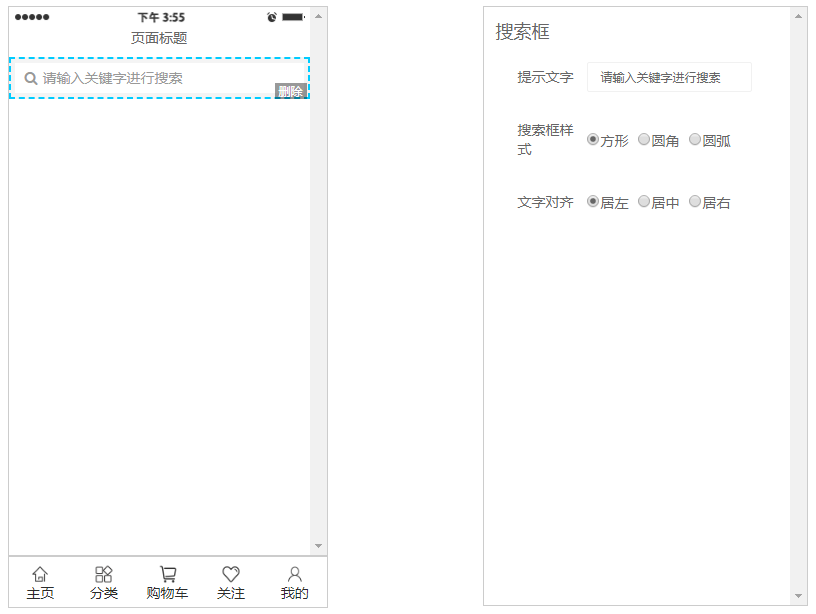
点击组件区的搜索框组件,预览区会出现搜索框组件展示区,在属性区可以设置提示文字、搜索框样式、文字对齐。

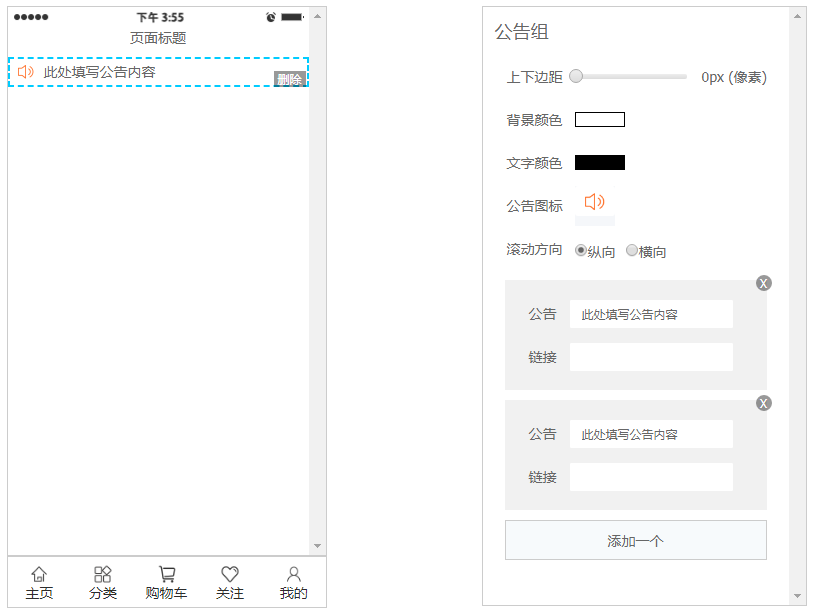
点击组件区的公告组件,预览区会出现公告组件展示区,在属性区可以设置上下边距、背景颜色、文字颜色、公告图标、滚动方向。可以设置每个公告的内容与链接,可以新增与删除公告,至少保留两个公告。

点击组件区的多店铺组件,预览区会出现多店铺组件展示区,在属性区可以设置搜索半径与顶部文字。

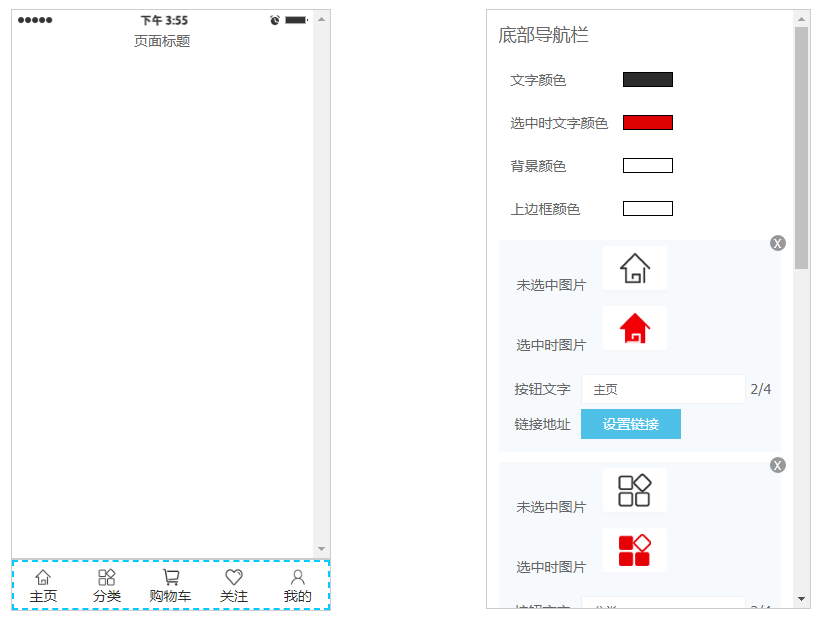
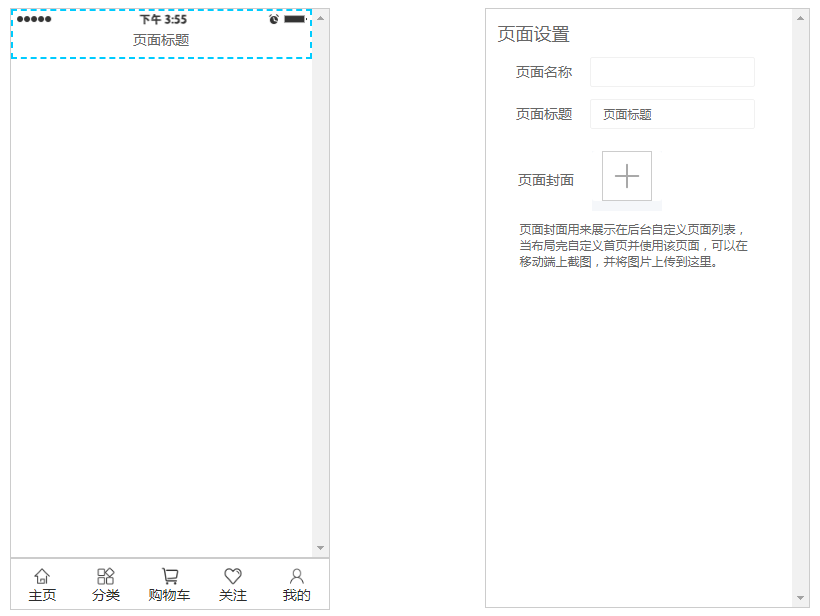
底部导航栏组件会在预览区底部展示,在属性区可以设置文字颜色、选中时文字颜色、背景颜色、上边框颜色,可以设置每个导航按钮的未选中图片、选中图片、按钮文字、链接地址。可以新增与删除导航按钮,最多五个导航按钮,最少三个导航按钮。

页面设置,在属性区可以设置页面名称、页面标题与页面封面。页面名称和页面封面用于展示在自定义列表中,页面标题用于展示在前台页面。

以上是商淘云分享的b2b2c商城系统可视化编辑、DIY装修,点击拖动相应的组件,就可以将组件放在相应的位置,多熟悉这一块的内容,在装修过程中会事半功倍的哦,如果您在这一块还有其他的疑问,您可以在文章底部留言我们。












发表评论
评论列表 (0)