电子商务网站提供可视化编辑是很有必要的, 对于一个运营者而言,一方面可以在不懂代码的情况下按照自己的要求装修页面,另外一方面,这样装修下来的时间和成本都低很多...可视化编辑布局成为了商城系统的标配。
今天商淘云以商淘多用户商城系统为例,讲解电子商务网站建设如何实现可视化装修功能。
我们在商淘多用户商城系统后台“应用”-“扩展管理”-“插件管理”安装店铺装修插件
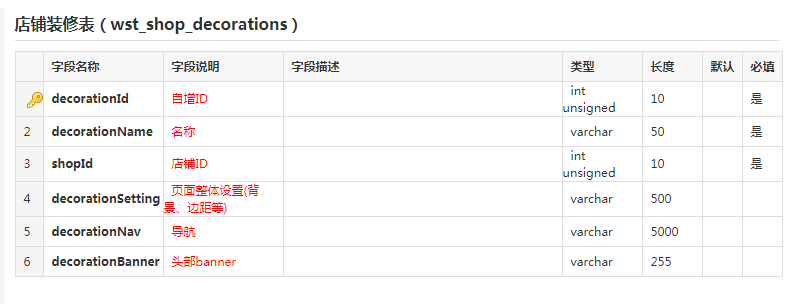
店铺装修表设计:
实现:


点击“装修页面”按钮来到以下页面:

点击“编辑背景”、“编辑头部”里面的内容是保存在店铺装修表里。
点击“添加布局块”,然后点击“编辑布局”,可以选择模块添加。添加的模块是保存在店铺装修模块表里。

开启了店铺装修插件,选择使用装修模板并生成页面。跳去店铺首页前会执行就会店铺装修的钩子函数,该函数根据店铺id去加载店铺装修表的信息,然后再加载店铺装修模块表的内容,按照模块排序号blockSort升序列出所有的模块内容,实现diy装修店铺。
以上是商淘云分享的电子商务网站建设可视化装修功能,如果您有不清楚的地方,可以在文章底部留言我们哦。













发表评论
评论列表 (0)